ラムネグから一言:寝る前に読むとくだらなすぎて逆に寝れると好評なすごい適当なブログをこっちではじめてます.
bloggerのかわいいテンプレート作りました

前回はハンドメイド作家さん用に作品ギャラリーをカンタンに作れるbloggerテンプレートを紹介しました。今回はさらにかわいいブログデザインとしてチェック柄のかわいいテンプレートを作成しました。
よく見るブログの形ですので日々のコトを綴ったブログを持ちたい方に特におすすめのテンプレートです。チェック柄の背景は後から色をお好きなものに変えることが出来ます!
2019/3/16追記:
何年ぶりかですが、新しいbloggerテンプレート「QooQ」を作りました。より軽快で洗練されたデザインになっています。
- bloggerってナニ?
- bloggerというのはアメブロのようなブログを作れるサービスで、グーグルが提供しています。公告一切表示ナシなのがおすすめポイントです。
- bloggerのかわいいテンプレート作りました
- チェック柄がかわいいテンプレート「Kyoto」
- テンプレート「Kyoto」のおすすめポイント:もくじ
- お好みのチェック柄に変更できる!
- ヘッダーぜんぶかわいい写真に!
- 見慣れた2カラムデザイン
- SEO完全対策
- PCでもスマホでもかわいいまま!
- 付いてくるサイドバー
- 関連記事表示で読者にアピール
- 設定方法
- かわいいテンプレート「Kyoto」
チェック柄がかわいいテンプレート「Kyoto」
チェック柄のテンプレート「Kyoto」の見た目はこんなのです。アメブロなんかでよく見てなじみのある普通のブログの見た目を目指しました。
以前に作ったTokyoテンプレートと機能面はほとんど同じなのですが一応おすすめポイントを以下で紹介していきますね。
テンプレート「Kyoto」のおすすめポイント:もくじ
- お好みのチェック柄に変更できる!
- ヘッダーぜんぶかわいい写真に!
- 見慣れた2カラムデザイン
- SEO完全対策
- PCでもスマホでもかわいいまま!
- 付いてくるサイドバー
- 関連記事表示で読者にアピール
お好みのチェック柄に変更できる!
アメブロなんかだとデザインは変えられるけどあらかじめ決まった色だから「あとほんのチョット明るい色だったらもっとかわいくなるのにな」と思ってしまうコトってありませんか?
チェック柄テンプレートKyotoでは背景のチェック柄の色をクリック一つでどんな色にでも変更するコトが出来ます。一番かわいい色に変更してあなただけのブログにしてみてください。
 薄いブルーにしてみました。お好みの色に変えてみてくださいね!
薄いブルーにしてみました。お好みの色に変えてみてくださいね!
ヘッダーぜんぶかわいい写真に!
上の写真みたいにヘッダーの背景全面をお好きな写真にするコトができますので、より自分だけのブログに仕上げていくことが出来ます。背景に写真を使って文字が見にくくなっても大丈夫!
文字の色もクリック一つでどんな色にでも変更できるので写真の色に合わせて文字の色も変えててみてください。
見慣れた2カラムデザイン
2カラムというのは記事を表示する部分と、カテゴリなんかが載っているサイドバーが一つずつある見た目のコトです。3カラムになるとサイドバーが2本になります。
アメブロなどのブログサービスでよく見るのは2カラムのデザインが多いので一番見慣れていますよね。
チェック柄テンプレートのKyotoでも2カラムデザインにしていますので、違和感無くブログを始めることができます。
SEO完全対策
「SEO対策」というのは検索したときに上位に表示させるための対策のコト。ググった時ってより上にあるサイトから見ていきますよね。なので上の方に表示されたらそれだけで読んでもらえやすくなります。
チェック柄テンプレートKyotoではたくさんのSEO対策(パンくずリスト、見出しタグの最適化、OGP設定などなど)を行っているのでただ記事を書くだけで上位表示されやすくなってます。できるコトならたくさんの人に自分の書いたブログを読んで欲しいですよね。
PCでもスマホでもかわいいまま!
アメブロなどのブログだとパソコンで見たらかわいいデザインだけど、スマホで見たら「ぜんぜんかわいくない…。しかも公告も入るし」となるコトってありませんか?
チェック柄テンプレートKyotoではスマホでもパソコンでも、ipadのようなタブレットでもかわいく表示されるようにしています。またblogger自体が公告完全非表示なのでスマホで見ても広告が入ることがないのも安心ですよね。
付いてくるサイドバー
いろんなブログを読んでいると、記事を読み進めていくとずっとサイドバーが表示されるタイプのものがあると思います。チェック柄テンプレートKyotoはこの「ついてくるサイドバー」機能がデフォルトで付いています。
もちろん「ついてくるサイドバー」の中にはなんでも好きなもの(アピールしたい記事、自己紹介、アフィリエイト公告などなど)をおくことができます。
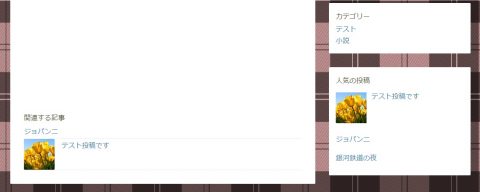
 カテゴリと注目記事を「ついてくるサイドバー」に置いてみました。
カテゴリと注目記事を「ついてくるサイドバー」に置いてみました。
関連記事表示で読者にアピール
今読んでいる記事に関連する記事を自動でページ下部に表示します。検索結果からせっかくその記事に興味を持ってもらっても、次に読む記事が無かったらスグにブログから離れてしまいますよね。
チェック柄テンプレートKyotoでは関連記事をページ下部に表示しますのでよりブログのファンを増やしやすい作りになっています。
設定方法
設定方法についてはカンタンな説明「Tokyoテンプレートの記事下部」や写真付きで詳しく説明「blogger初心者講座」で紹介していますのでそちらの記事を参考にしてみてくださいね。
かわいいテンプレート「Kyoto」
今回はチェック柄がかわいい無料テンプレート「Kyoto」の機能紹介を行わせていただきました。
グーグルの提供する無料ブログサービス「blogger」だと公告がブログ内に載らないのでよりかわいく洗練されたブログを持つことができますのでおすすめです。ぜひお好きなチェックにしてあなただけのブログデザインにカスタマイズしてみてくださいね。
不具合等ありましたら下部Messageよりおしらせください。
記事中にもチョットだけ書きましたがこれからbloggerを始めてみようかなという方に向けてblogger初心者講座の記事を書きました。bloggerへの登録から順を追って写真付きで紹介していますので、あわせて参考にしてみてくださいね。(blogger初心者講座はこちら!)
【おしらせ、というか完全なる宣伝】
文体がもうぜんぜん適当すぎてあれだけどものすごい自由に書いてるブログ「檸檬だくだく」もよろしく.寝る前に読める恐ろしくくだらないやつです.
こんなにも一ミリも目を引かれないタイトルを取り扱ってます: ココア20g / ハイチュウとかってさ / なぜ米と小麦を食べようと思ったのかの謎 /



そうでしたか、ありがとうございます!
2018/06/03 03:54 むすか使用させていただきます!
>むすかさんへ
2018/06/02 23:04 ramuneg報告ありがとうございます。バグでしたので修正しておきました。
新しくダウンロードいただければ「次へ」のリンクが表示されます。
はじめまして。こちらのテンプレート、すごくかわいいと思って導入させていただきました。
2018/05/30 19:31 むすか作成ありがとうございます。
そこでご質問なのですが、トップページから見たとき、次のページへ行くリンクが表示されないように思うのですが…
どこをいじればいいかわからないので、どうすればいいか、よければ教えてくださると幸いです。