ラムネグから一言:寝る前に読むとくだらなすぎて逆に寝れると好評なすごい適当なブログをこっちではじめてます.
ワードプレス:comments.phpの超カンタンな作り方!
「自作テーマのコメント機能がうんともすんともいわないっ!」こんな状態になっていませんか?
ブログなんかだと必ずといっていいほどコメント機能はついていますよね。ワードプレスにももちろんコメント機能があります。テーマをダウンロードした場合は管理画面でコメント機能の有効・無効を変更できますが、自作テーマなんかの場合だとそもそも管理画面でいくらコメント機能を有効にしてもコメントは表示されません。実はワードプレスでコメントを表示するためには特別なphpファイルを用意する必要があるのです。
今回はワードプレスのコメント機能をゼロから作成していきます。わかりやすく書いていますので、自作テーマにコメント機能を追加したい方は参考にしてみてくださいね。
- ワードプレス:comments.phpの超カンタンな作り方!
- コメント機能の超カンタンな作り方:もくじ
- コメント機能の作り方1:comments.phpを用意
- コメント機能の作り方2:使うのはたった4つの関数だけ!
- もうできた!comments.phpのシンプルひな形
- comments.phpシンプルひな形のコード説明
- セキュリティもバッチリ!
- おまけ:コメント機能をcssで整えてみよう!
- コメント機能CSSひな形のコード説明
- ワードプレスでコメント機能の実装完了です!
- コメント機能完成!といいたいトコロだけど…
コメント機能の超カンタンな作り方:もくじ
- ワードプレスのコメント機能にはまずcomments.php
- たった4つ!コメント機能追加には4つの関数しか使わない
- comments.phpのシンプルひな形
- comments.phpシンプルひな形のコード説明
- セキュリティもバッチリ!
- コメント機能をcssで整えてみよう!
- コメント機能CSSひな形のコード説明
- まとめ
- 更なる高み
コメント機能の作り方1:comments.phpを用意
まずcomments.phpという名前のまっさらなphpファイルを新規作成していきますね。
このファイル内に①「投稿されたコメントを表示する部分」と②「新しくコメントを投稿するフォーム部分」のソースコードを記述するのが基本的な作り方になります。
でもcomments.phpを用意しただけではコメントは表示されません。ちゃんと呼び出してあげる必要があります。これはフッターを呼び出すときにget_footer()を使うのとまったく同じ感覚です。comments.phpを呼び出すのは以下の関数です。
index.phpとかsingle.phpとか
<?php comments_template(); ?>
index.phpやsingle.phpなど、コメントを表示したい場所でcomments_template()を呼び出しましょう。
コメント機能の作り方2:使うのはたった4つの関数だけ!
これでindex.phpやsingle.phpなどコメントを表示したいテンプレートファイルからcomments.phpが呼び出せるようになりました。
index.phpやsingle.phpの出番はココまでとなります。ここから先はcomments.phpにしかコードを書きません。
では次にcomments.phpの作り方を見ていきますね。まずcomments.phpを作るうえで欠かせない関数を紹介します。といっても4つしか使わず、これ以外の関数はいっさい使わないのでラクチンですよ!
- comment_form()
- wp_list_comments()
- have_comments()
- comments_open()
- comment_form()
-
comment_form()はコメント入力フォームを出力する関数です。この関数を一行書くだけで「コメント本文」「名前」「メールアドレス」「URL」「コメントを送信ボタン」の5つが勝手に表示されちゃいます。とっても有能!
- wp_list_comments()
-
wp_list_comments()はすでに投稿されたコメントを出力する関数です。この関数を一行書くだけでのメインクエリのpostのようにwhileループなんてさせなくてもその記事に対して書き込まれたコメントが全て表示されます。超カンタン!
- have_comments()
-
have_comments()はその記事に一つでもコメントがあるかどうか確認するためだけの関数です。メインクエリでいうとhave_posts()みたいなものです。最悪使わなくてもダイジョブ。
- comments_open()
-
comments_open()はその記事のコメント機能の有効・無効をチェックするだけの関数です。冒頭で書いた管理画面でコメントの有効・無効を切り替えられるようにするには、comments.php内でこの関数を使い自分で場合わけする必要があります。コレも使わなくてもコメント機能は作れます。
もうできた!comments.phpのシンプルひな形
たったの4つ(しかも絶対必要なのは2つだけ)ですがcomments.phpで使用する関数を全て紹介しました。次にそれら関数を使ったシンプルだけどスグに使えるcomments.phpのひな形を紹介します。
comments.phpのシンプルなひな形
<?php if( comments_open() ){ ?>
<div id="comments">
<p>コメント</p>
<?php if( have_comments() ){ ?>
<ol id="comments-list">
<?php wp_list_comments(); ?>
</ol>
<?php } ?>
<?php comment_form(); ?>
</div>
<?php } ?>
このひな形をcomments.phpにそのままコピペしてみてください。
コレだけで見た目はぐちゃぐちゃですがコメントフォームがちゃんと出力され、コメント投稿ができます。また投稿したコメントの表示もされるようになっています。
cssで整えていきますが、その前にcomments.phpのソースコード説明をカンタンにしてしまいますね。
これは写真です。
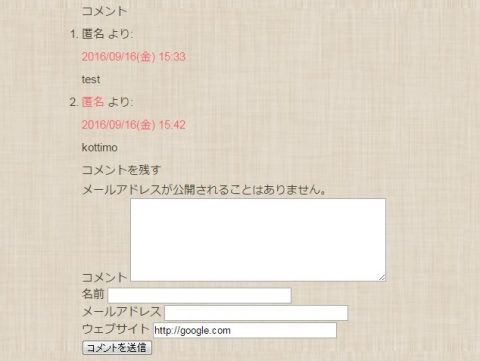
 まだまだぐちゃぐちゃですが、コメント機能ができました!
ちなみに二件目のコメント投稿者の名前「匿名」がリンクになっていますが、これはコメント投稿時に「ウェブサイト」の入力するとこうなります。押すと入力したウェブサイトに飛びます。
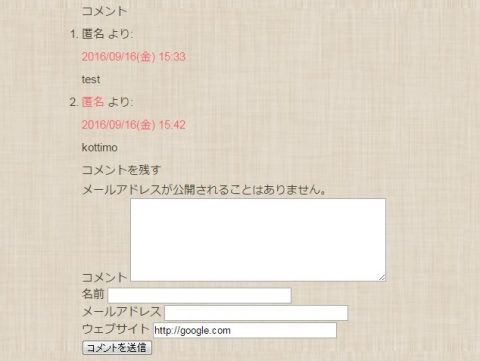
まだまだぐちゃぐちゃですが、コメント機能ができました!
ちなみに二件目のコメント投稿者の名前「匿名」がリンクになっていますが、これはコメント投稿時に「ウェブサイト」の入力するとこうなります。押すと入力したウェブサイトに飛びます。
comments.phpシンプルひな形のコード説明
上記で紹介したcomments.phpのコード説明をしますね。
- 1行目:<?php if( comments_open() ){ ?>
-
4つだけ使うといった関数のうちの一つcomments_open()です。comments_open()はその記事のコメント機能の有効・無効を判断するために使うのでしたね。
ということでココで記事のコメント機能の有無を確認して有効ならそれ以下を表示するようにしています。
- 2、3行目
-
2、3行目は普通のHTML文です。2行目はコメント欄を一つのdivで囲うため、3行目はただのタイトルです。どちらもなくても問題なく動作します。idは好きなものに変えてください。
- 4行目:<?php if( have_comments() ){ ?>
-
4つ使うといった関数の一つhave_comments()です。have_comments()はその記事にすでにコメントが投稿されているか確認するための関数でした。
記事にコメントがついているなら下の5~7行目を表示します。
- 5~7行目:<?php wp_list_comments(); ?>
-
5行目7行目はただのHTMLタグです。後述するwp_list_comments()はコメント一つずつをliタグで囲んで出力するのですが、olやulは出力してくれない欠陥関数なので自分でolで囲んでやる必要があります。
そして6行目が4つ使うといった関数の一つwp_list_comments()です。wp_list_comments()はすでにあるコメントを全て表示してくれる関数でした。
ココでコメントを全て表示しています。
- 9行目:<?php comment_form(); ?>
-
4つ使うといった関数最後の一つcomment_form()です。このcomment_form()はコメント入力のためのフォームを表示する関数でしたね。
この一行だけで「コメント本文のtextfield」「名前」「メールアドレス」「ウェブサイト」「コメントを送信ボタン」の5つが表示されるようになります。
セキュリティもバッチリ!
よく入力フォームを作る場合はXSS攻撃に備えないといかん!と聞きます。(XSSについてはこちら)確かに一から自分で入力フォームを作る場合はXSS対策しないといけません。でも今回はワードプレスの関数を使っています。XSS対策などは全てワードプレスが完璧にやってくれていますので、セキュリティ的にもバッチリです。
ワードプレスのコメント入力フォームでは一部タグが使えます。セキュリティ的には大丈夫なのですが、aタグも使えてしまうので勝手にヘンなサイトへのリンクを貼られる可能性もあります。気になる場合は、コメント機能で使えるタグを無効化することもできます。(→コメント入力欄でタグを無効化)
おまけ:コメント機能をcssで整えてみよう!
ここからはcssで見た目をきれいにしていきますね。
コメント機能はバッチリ動いてはいますが今のままだと見た目に納得がいかん方がほとんどだと思います。自作テーマを作られる方からすればcssはむしろ得意な分野だと思いますが、cssについても最低限の整形をしたシンプルなひな形を紹介しておきますね。
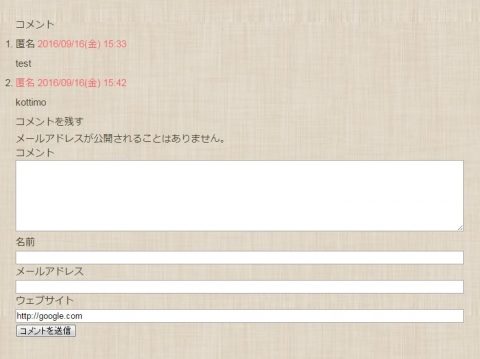
このcssを有効にするとこんな見た目になります。(各コメントの下にある「返信」は管理画面のディスカッションでなくしています。やり方はコチラコメント機能設定記事:もくじ6つ目の「サイト上のコメントにある「返信」ボタンをなくす」)
css適用前のぐちゃぐちゃコメント欄

css適用ですっきり!

style.css
#respond label{
display:block;
}
#respond input,
#respond textarea{
width: 100%;
}
#respond input[type="submit"]{
width: auto;
}
.says{
display:none;
}
.comment-author,
.comment-meta{
display:inline-block;
}
コメント機能CSSひな形のコード説明
cssのひな形についてもカンタンにコード説明をしておきますね。
- 1~3行目:#respond label{
-
#respondというidはコメント入力のフォーム全体を指定するidです。ワードプレスが勝手につけちゃってます。labelは「名前」だったり「メールアドレス」、「ウェブサイト」という文字列部分を指します。
おなじ行にラベルと入力部分があるとぐちゃぐちゃになっちゃうので、行を分けるためにlabelをblock要素にしています。
- 4~7行目:#respond input,
-
今度は入力のフォーム部分を横幅いっぱいに広げています。これもぐちゃぐちゃ解消のためです。
- 8~10行目:#respond input[type=”submit”]{
-
先ほどの4~7行目でinput属性が全て横幅いっぱいになっています。これだと「コメントを送信」ボタンも横幅いっぱいになってしまって、見た目がヘンだったので、ボタンについては横幅を初期値に戻してあげています。
- 11~13行目:.says{
-
saysというのもワードプレスが勝手につけるクラスです。どこについているかというと、すでに投稿されたコメント表示で投稿者名の後についている「より:」のみを囲んでいるspanタグのクラスです。
「より:」を消したかったのでdisplay:noneで消しちゃいます。
- 14~17行目:.comment-author,
-
comment-authorもcomment-metaもワードプレスが勝手につけてくるクラスです。それぞれ投稿者名、投稿日時を囲んでいるdiv要素に付けられているクラスです。
divはblock要素なので勝手に一行改行されてしまいます。投稿者名と投稿日時はシンプルに一行で表示させたかったので、blockからinline-blockに変更しています。
ワードプレスでコメント機能の実装完了です!
これでセキュリティ的にも安全なコメント機能が作成できました!お疲れ様です。見た目がちょっとシンプルなのであとはcssで見た目を自分好みに整えてあげればもっときれいなコメント欄が出来上がると思います。
今回はワードプレスのコメント機能の作り方をゼロからくわしく紹介しました。といってもcomments.phpを作ってそこに4つの関数をぽんぽんと置けばいいだけですので、思ったよりカンタンにできちゃいましたね。
コメント機能完成!といいたいトコロだけど…
まだまだデザインで納得ができないところがある!そんな方もいらっしゃると思います。
例えば投稿日時がクリックできるのがイヤ!だったり、入力欄からウェブサイトの欄をなくしたい!などなど。こういったcssだけでは対応できないデザインを変更するにはもう少し踏み込まないと実装することが出来ません。
そんな細部までこだわったデザインをしたい!という方にむけて、コメント機能実装:応用編を近日中に書こうと思いますので、参考にしてくださいね。
【おしらせ、というか完全なる宣伝】
文体がもうぜんぜん適当すぎてあれだけどものすごい自由に書いてるブログ「檸檬だくだく」もよろしく.寝る前に読める恐ろしくくだらないやつです.
こんなにも一ミリも目を引かれないタイトルを取り扱ってます: ココア20g / ハイチュウとかってさ / なぜ米と小麦を食べようと思ったのかの謎 /


