
ラムネグから一言:寝る前に読むとくだらなすぎて逆に寝れると好評なすごい適当なブログをこっちではじめてます.
blogger初心者講座第10回:カレンダー設置
blogger初心者講座ではbloggerをこれから始めようとしている方を対象にいろいろな設定方法を分かりやすく紹介しています。
前回、前々回とbloggerにたくさんの機能を追加できるガジェット機能について、ツイッターのつぶやき機能追加やフェイスブックページ追加の方法を紹介してきました。
今回はガジェットの一応の最後としてカレンダー追加について解説していきますね。お店ブログを持つ場合なんかだと営業日やイベント日をカレンダーで表示したいですよね。ではさっそくやってみましょう!
- blogger初心者講座第10回:カレンダー設置
- グーグルカレンダー側の操作
- bloggerにガジェット追加!
- bloggerにカレンダーを追加してイベント告知しよう
- bloggerでかわいいブログを持とう!
グーグルカレンダー側の操作
カレンダー機能を提供してくれるサービスはたくさんあります。でもせっかくbloggerというグーグルのサービスを使っているのですから、カレンダーもグーグルのカレンダーを使ってみますね。
過去二回のツイッター、フェイスブックの例と同じくまずはグーグルカレンダー側の操作から行っていきますね。
グーグルカレンダーを作成しよう
まずは以下のページにアクセスしてみてください。

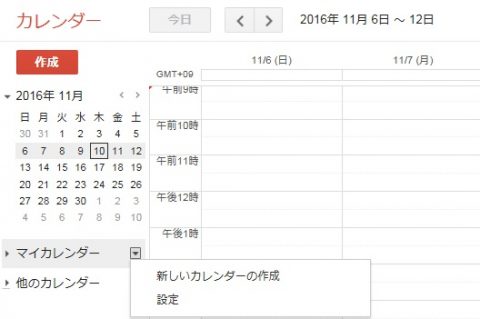
アクセスするとこんなページ。
左側に「マイカレンダー」という項目があるので文字の横の「▼」のボタンをクリック。
出てきたメニューから「新しいカレンダーの作成」をクリック。すると画面が変わります。

カレンダーの作成画面に来ました。大事なのは「このカレンダーを一般公開する」のチェックボックスをオンにすること!ココがオフのままだとカレンダーをbloggerに貼り付けられません。
カレンダー名だけつければ、説明や場所は空欄のままで大丈夫です。
できたら「カレンダーを作成」を押してくださいね。
「一般公開すると、誰でもあなたのカレンダーの中身を見たり検索できるようになります。本当に一般公開してもよろしいですか?」と警告がでますが、ブログに貼り付ける公開カレンダーを作るので問題ないですね。「はい」を押してください。

自動で元のカレンダーの画面に戻ってきます。
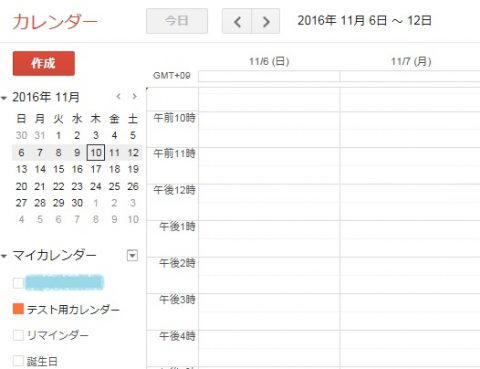
今度は「マイカレンダー」の字の上でクリックしてみてください。先ほど追加したカレンダー(例の場合だと「テスト用カレンダー」)がちゃんと追加されていますね。
きっと最初は写真みたいに4つ(自分の名前、今作ったカレンダー、リマインダー、誕生日)のカレンダーが表示されていると思います。それぞれのカレンダーの左横に色の付いた四角があります。
グーグルカレンダーは色の付いているカレンダーに対して予定を書き込める仕組みになっているので使わないカレンダーは色の付いた四角をクリックして色を消しておいてください。(写真みたいな感じになれば完璧です)
グーグルカレンダーに予定を追加しよう
ブログで公開するカレンダーが無事作成できたので次はカレンダーに予定を入れ込んでいきましょう!

まずはカレンダーの見た目をおなじみの月表示に切り替えておきますね。
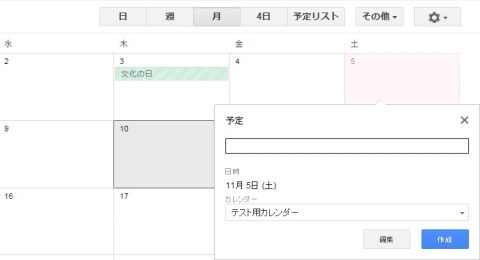
右上に「月」というボタンがあるのでクリック。これでおなじみのカレンダーの見た目になりました。
予定追加方法は追加したい日のマスでクリックするだけ!あとは予定名を打ち込んで作成をおしてください。

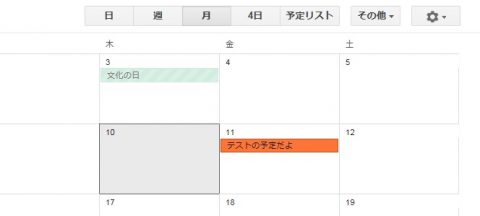
予定が追加されました!
bloggerにカレンダーを追加後もこの画面で追加・削除した予定はリアルタイムで反映されるのでカレンダーへの予定追加はいつやっても大丈夫!
bloggerに表示されるカレンダーのデザインを設定しよう
カレンダーに予定を追加でいました。グーグルカレンダー側の最後の作業としてbloggerに表示するときのデザインを調整していきますね。

左側の自分が作ったカレンダー名の横の「▼」ボタンを押してみてください。
こんな風なメニューが表示されるので「カレンダー設定」でクリック。画面が切り替わります。

この画面の少し下の方に「このカレンダーを埋め込む」というのがあるのでその欄の「色やサイズなどをカスタマイズします」をクリックしてください。新しいウィンドウが開きます。

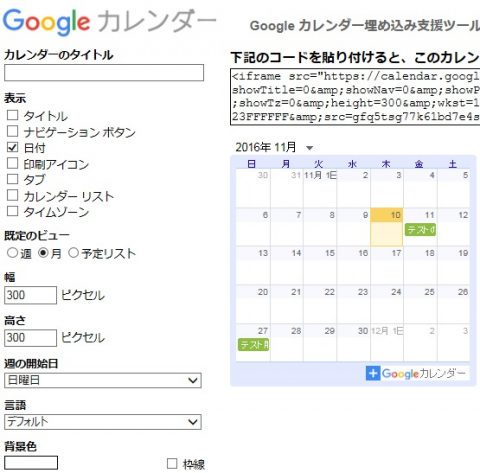
出てきた画面の左側のチェックボックスや色を変更することでカレンダーのデザインを変更できます。
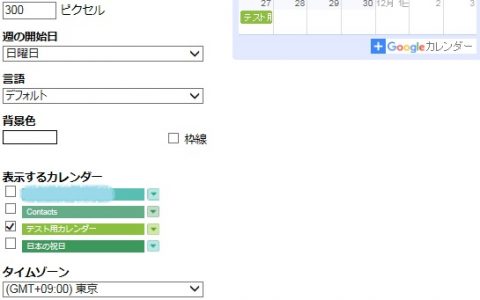
チェックボックスは「日付」だけをオンにして、幅・高さは300にしています。というのも小さいスマホだと300ピクセルくらいしか横幅がないのでそれに合わせてカレンダーを設定してみました。

予定の色も変えられます。カレンダー名の横の「▼」を押せば色の選択が出来ますのでお好みの色にしてみてください。
設定がすんだら上の方にある「下記のコードを貼り付けると、このカレンダーがウェブページに挿入されます」のトコロのコードをコピーしてくださいね。
これでグーグルカレンダー側の操作はひとまず終了です。また予定が追加したくなったらこのグーグルカレンダーから行っていきましょう。
bloggerにガジェット追加!
次はbloggerにガジェットを追加していきますね。ここからはもうお手のものだと思います。

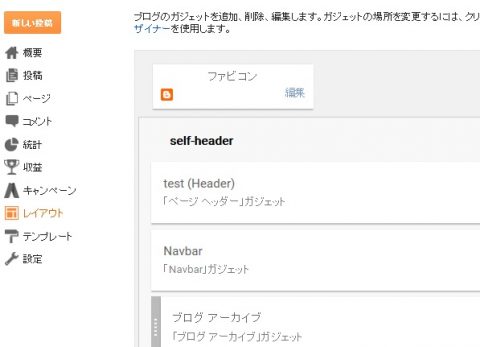
ガジェットの追加は「レイアウト」から。追加したい枠を選んで「ガジェットの追加」をクリック。
今回追加するガジェットも変化するものなので「HTML/JavaScript」を選択。

後はさっきグーグルカレンダーでコピーしたコードを貼り付けて保存したら完了!
実際にカレンダーが表示されました。
bloggerにカレンダーを追加してイベント告知しよう
今回はbloggerにグーグルカレンダーを追加する方法を写真付きで紹介しました。
書き込めるカレンダーを表示できればイベントや営業日をカンタンに知らせることができますよね。お店をもっている方には必須の機能ですのでぜひ導入してみてくださいね。
ガジェットの操作については今回で終わりになりますが、次回はbloggerの「ページ」の説明をしようと思います。「投稿」と「ページ」の違いってナニ?
bloggerでかわいいブログを持とう!
かわいいblogger用デザインを無料配布中です。合わせて参考にしてくださいね!
シンプル&高速 ←new!
bloggerテンプレート「QooQ」ダウンロードページへシンプルなブログなら
bloggerテンプレート「Tokyo」ダウンロードページへかわいいフォトギャラリーなら
bloggerテンプレート「ToyPoodle」ダウンロードページへ模様替えのできるチェック柄ブログなら
bloggerテンプレート「Kyoto」ダウンロードページへ【おしらせ、というか完全なる宣伝】
文体がもうぜんぜん適当すぎてあれだけどものすごい自由に書いてるブログ「檸檬だくだく」もよろしく.寝る前に読める恐ろしくくだらないやつです.
こんなにも一ミリも目を引かれないタイトルを取り扱ってます: ココア20g / ハイチュウとかってさ / なぜ米と小麦を食べようと思ったのかの謎 /

