ラムネグから一言:寝る前に読むとくだらなすぎて逆に寝れると好評なすごい適当なブログをこっちではじめてます.
かわいい作品フォトギャラリーできました

ハンドメイド作家さん向けにシンプルでかわいいフォトギャラリーを作りました。無料ですので作品紹介ページとして使っていただければと思います。
2019/10/29追記:
最初にちらっと画像が見えちゃう不具合とスマホ表示で画像が荒くなるのを修正。
2019/3/16追記:
何年ぶりかですが、新しいbloggerテンプレート「QooQ」を作りました。より軽快で洗練されたデザインになっています。
- かわいい作品フォトギャラリーできました
- フォトギャラリー「ToyPoodle」のサンプルページ
- フォトギャラリー「ToyPoodle」の動作環境
- フォトギャラリー「ToyPoodle」のおすすめポイント!
- フォトギャラリー「ToyPoodle」はスマホ対応!
- フォトギャラリー「ToyPoodle」はかわいいアニメーション付き!
- 記事を書くだけ!自動でギャラリーに追加!
- SEO対策済み!
- 公告ナシ!
- 文字の色、変えられます!
- フォトギャラリー「ToyPoodle」の初期設定
- まずはbloggerへ登録!
- 「ToyPoodle」のダウンロード
- 「ToyPoodle」を有効にする
- レイアウトからNavbarをOFFに
- ブログアーカイブ、Attributionを消そう!
- モバイル設定をOFFに
- フォトギャラリーに表示される作品数を増やす
- フォトギャラリーの初期設定完了!
- かわいく作品がアピールできるギャラリー
フォトギャラリー「ToyPoodle」のサンプルページ
フォトギャラリー「ToyPoodle」はこんな見た目です。かわいい作品の写真がより映えるように、ギャラリー自体はシンプルな見た目を目指しました。またそれだけだと味気ないのでいろいろなトコロにかわいいアニメーションを入れてあります。
フォトギャラリー「ToyPoodle」の動作環境
bloggerというアメブロみたいなブログサービス上で動きます。bloggerは無料でカンタンに始められます。もしアメブロがメインのブログなのでしたら、アメブロからbloggerにリンクを張って使っていただければと思います。
- bloggerって?
- 無料で使えるブログサービスです。グーグルが提供しています。アメブロとは違ってブログ内に公告が一切載らないのがいいところです。
フォトギャラリー「ToyPoodle」のおすすめポイント!
ココからは無料ブログサービスblogger上で動く、シンプルでかわいいフォトギャラリー「ToyPoodle」のおすすめポイントについて紹介していきますね。
- スマホ対応!
- かわいいアニメーション付き!
- 記事を書くだけ!自動でギャラリーに追加!
- SEO対策済み!
- 公告ナシ!
- 文字の色、変えられます!
フォトギャラリー「ToyPoodle」はスマホ対応!
フォトギャラリー「ToyPoodle」はスマホ対応してありますので、パソコンでもスマホでも、またipadのようなタブレットでも作品の写真をきれいにそしてかわいくギャラリー表示することが出来ます。
フォトギャラリー「ToyPoodle」はかわいいアニメーション付き!
フォトギャラリー「ToyPoodle」はランダムに写真が浮き上がってくるようなかわいいアニメーションで作品一つずつを表示していきます。このアニメーションはスマホでも有効です。
記事を書くだけ!自動でギャラリーに追加!
フォトギャラリー「ToyPoodle」はbloggerというブログ上で動くフォトギャラリーです。ギャラリーへの作品追加はカンタンで、ブログに作品紹介の記事を書くだけです。たったこれだけで自動でフォトギャラリーに写真が追加されていきます。
SEO対策済み!
”SEO対策”というのは検索結果でより上位に表示させるための対策です。blogger自体も最初からある程度SEO対策がされているのですが、フォトギャラリー「ToyPoodle」では、さらに作品名で検索された時に上位表示されやすいように独自のSEO対策をほどこしてあります。

ただ作品紹介の記事を書くだけでいろいろな人に作品を見てもらえるようになります。
公告ナシ!
bloggerは無料のブログサービスだけど、アメブロのように公告が入りません。公告に邪魔されないのでよりおしゃれにかわいくギャラリーを表示することが出来ます。
文字の色、変えられます!
フォトギャラリー「ToyPoodle」の文字の色はデフォルトだと黒色です。でも後からクリック一つで文字の色を変えることができます。
お好きな色に変えてよりかわいいサイトに変えてみてください。
写真では文字の色をピンク色に変えてみました。

フォトギャラリー「ToyPoodle」の初期設定
最後にフォトギャラリー「ToyPoodle」の初期設定について紹介していきますね。
- bloggerへ登録
- 「ToyPoodle」のダウンロード
- 「ToyPoodle」を有効にする
- レイアウトからNavbarをOFFに
- ブログアーカイブ、Attributionを消そう!
- モバイル設定をOFFに
- フォトギャラリーに表示される作品数を増やす
まずはbloggerへ登録!
まずbloggerを始めちゃいましょう。gmailのアドレスさえあればスグに始められます。またブログのタイトルやアドレス、それにテンプレートは後からいつでも変更できるので、最初はどんなものでも大丈夫です。
「ToyPoodle」のダウンロード
下記ダウンロードページよりフォトギャラリー「ToyPoodle」のダウンロードを行ってください。
「toypoodle.xml」こんな名前のファイルがダウンロードできたら成功!
「ToyPoodle」を有効にする
bloggerのページよりフォトギャラリー「ToyPoodle」を有効にします。
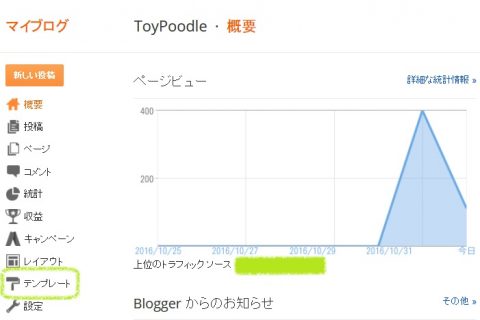
 bloggerの管理画面はこんなの。
bloggerの管理画面はこんなの。
bloggerのブログ管理画面にまず行きましょう。左のメニューから「テンプレート」をクリック。
画面が切り替わるので今度は右上の「バックアップ/復元」をクリック。
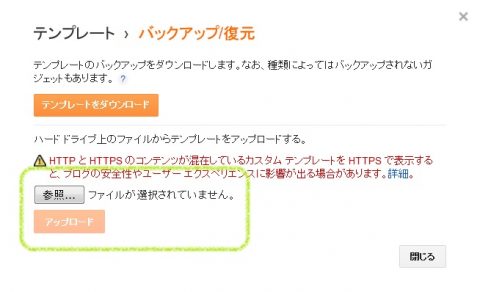
 ダウンロードしたxmlファイルを選ぼう!
ダウンロードしたxmlファイルを選ぼう!
今度はこんな画面になるので下の方の「参照」をクリック。
するとパソコン内のどのファイルにするか選ぶ画面になるので、先ほどダウンロードしたフォトギャラリー「ToyPoodle」のファイル「toypoodle.xml」を選んでください。後はアップロードをクリックするだけで、ギャラリーが出来上がり!
レイアウトからNavbarをOFFに
これでフォトギャラリーは出来上がったのですが、少し見た目を整えましょう。
フォトギャラリー「ToyPoodle」を入れた直後は、右下にヘンなバーが表示されていると思います。野暮ったいので消しちゃいましょう。「レイアウト」→「Navbar」の右下の「編集」をクリック。その後表示されるウィンドウで「OFF」を選んでください。
ブログアーカイブ、Attributionを消そう!
同じように「レイアウト」の画面で上の方にある「ブログアーカイブ」と下の方にある「Attribution」を消しちゃいましょう。
「ブログアーカイブ」の右下にある「編集」をクリック。その後表示されるウィンドウで「削除」をクリックして削除完了です!
同じように「Attribution」も消しちゃいましょう。
モバイル設定をOFFに
フォトギャラリー「ToyPoodle」は内部でスマホ対応を行っているので、bloggerが勝手にスマホ用にデザインを変更してしまう「モバイル設定」は無効にしておきます。
左側のメニューより「テンプレート」をクリック。右の方に「モバイル」という見出しがあるのでその下の歯車マークをクリック。「いいえ。モバイル端末で PC テンプレートを表示する。」のチェックを入れて「保存」。
フォトギャラリーに表示される作品数を増やす
初期設定の最後にフォトギャラリーに表示する写真数を増やしておきましょう。デフォルトでは7枚しか表示されないのでお好みの数まで増やします。
左のメニューから「設定」をクリックしさらに「投稿、コメント、共有」をクリック。一番上の「最大件数で表示」に書いてある数字をフォトギャラリーに表示したい写真の数まで増やしてください。増やせたら右上の「設定を保存」で終了!
フォトギャラリーの初期設定完了!
これで初期設定は完了です!お疲れ様でした。後は投稿からどんどん作品の写真と作品の説明をブログのように書き込んでいくだけで自動でギャラリーに写真が追加されていきます。
記事内にはいくつでも写真を入れて大丈夫ですが、記事にある写真の中で一番最初の写真をギャラリーに表示します。アピールしたい写真を記事の一番最初に入れるコトをおすすめします。
かわいく作品がアピールできるギャラリー
今回はハンドメイド作家さん向けに、かわいいアニメーション付きのシンプルなフォトギャラリー「ToyPoodle」を紹介しました。
bloggerというグーグルが提供する無料のブログサービス上で動くフォトギャラリーなので、まだbloggerを始められていない方は始めちゃいましょう!公告が載らないのでアメブロよりおしゃれにブログを始めることができます。
写真を邪魔しないようにシンプルに作ったので、かわいくてシンプルなフォトギャラリーが欲しいな、という方は使ってみてくださいね。
不具合等ありましたら以下「Message」よりおしらせください。
bloggerをこれから始めようかなという方のためにblogger初心者講座の記事を書きましたのであわせて参考にしてくださいね。(blogger初心者講座はこちら!)
【おしらせ、というか完全なる宣伝】
文体がもうぜんぜん適当すぎてあれだけどものすごい自由に書いてるブログ「檸檬だくだく」もよろしく.寝る前に読める恐ろしくくだらないやつです.
こんなにも一ミリも目を引かれないタイトルを取り扱ってます: ココア20g / ハイチュウとかってさ / なぜ米と小麦を食べようと思ったのかの謎 /



こんにちは!
nanaです。
ご回答ありがとうございました。
おかげさまで全て解決しました。
とても素敵なHPになりそうです。
ありがとうございました!
2019/10/25 12:09 nana>mさん
2019/10/25 00:45 ramuneg今デモページを見てみましたが確かにちょっと荒いですね。
時間が取れればテンプレートをアップデートするのでまたのぞきにきてみてください。
>nanaさん
気に入って下さりありがとうございます。
・ロゴについて
直接テンプレートファイルを編集する必要がありますが「qq-header-inner」で検索しその中の「h3」で囲まれているエリアをまるまる消せばいけると思います。
・左右割合について
2019/10/25 00:34 ramuneg同じく直接編集が必要ですが、「#qq-header」と「#qq-main」で検索しそれぞれwidth:40%とmargin:40%の「40」の部分を好みの数字に変えてください。いけるはずです。
とても素敵なテンプレありがとうございます!
2019/10/22 19:04 nanaこういうのを探していて、大変気に入ったので早速DLしてやってみたのですけど、ヘッダーの画像とブログタイトルがダブって表示されてしまいます。
ブログタイトルを入力しなければ問題ないのですが、入力しないと受け付けない設定になっているようなのですけど
表示したい画像はロゴなのでなんとかしたいのですがブログタイトルの消し方を教えていただければ、と思います。
それと右側の写真表示範囲を広く、左側の範囲画面を3:7くらいに少し狭くしたいのですが、マージンを調整する場所はどこでしょうか?
よろしくお願いいたします。
何度もすいません、PCの方は画像を.jpgにしたら綺麗な画質になりました。
お騒がせしました。
スマホ画面のデモページの方では画質が荒いようなのでこれはしょうがないのかな?
あと素敵なテンプレートをありがとうございました。
2019/10/13 11:08 mわざわざお返事ありがとうございます
2019/10/13 09:47 m色々サイズを変えてみたりしたのですが、すべての写真で起こりました。
>mさんへ
2019/10/08 21:42 ramuneg使用を検討してくださりありがとうございます。
すべての写真で起こりますか?
素敵だったので使いたかったのですが、私が使うとサムネイル画像がボケボケになってしまいます
2019/10/08 01:16 mスマホで見ても同様です
デモ先ではそういったことがなかったので不思議です